Download Add Border To Svg Css - 347+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l561.blogspot.com/2021/04/add-border-to-svg-css-347-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Css - 347+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Css - 347+ SVG File for Silhouette This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In static it looks good. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container. In static it looks good. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}This is the correct answer when it comes to svg:image.

SVG Draw Border Animation | Html CSS - YouTube from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Css - 347+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Use the border property to add a border to an <img> element go to our css images tutorial to learn more about how to style images. In static it looks good. Get code examples like add border to svg paint instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements? Any url's added here will be added as <link> s in order, and before the css in the editor. I applied outline via css to a <g> group with paths inside. Learn more about clone urls. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. This is the correct answer when it comes to svg:image.
Add Border To Svg Css - 347+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Border To Svg Css - 347+ SVG File for Silhouette How to add border/outline/stroke to svg see example below: All languages >> css >> add border to svg paint.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In static it looks good.
Rgb and rgba colors — rgb(255, 158, 44) and rgba(255, 158, 44,.5). SVG Cut Files
Styling the HTML HR Tag With CSS for Silhouette
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
The Benefits of SVG Images in Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. In static it looks good.
Adding Stroke to Web Text | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In static it looks good. This is the correct answer when it comes to svg:image.
How to Animate a SVG with border-image | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
Border Svg: Using SVG as a Border with CSS - DEV Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container.
svg - Creating a diagonal line/section/border with CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
how to add dotted spots on full border circle css js Code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like.
border-image | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. Learn how to use svg images as the border of any sized container.
Wordpress - How To Use Css To Show A Border Image? - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below:
css shapes - How to add border in my clip-path: polygon ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
Photo border frame svg, circle border svg, round frame svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
Collection of hand-picked free HTML and CSS border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: In static it looks good.
SVG Draw Border Animation HTML,CSS BY SHIRAJAM MUNIR - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container. In static it looks good.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
how to add border by using css - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
PURE CSS border animation without svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these.
css自定义虚线框 | 轻言 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container.
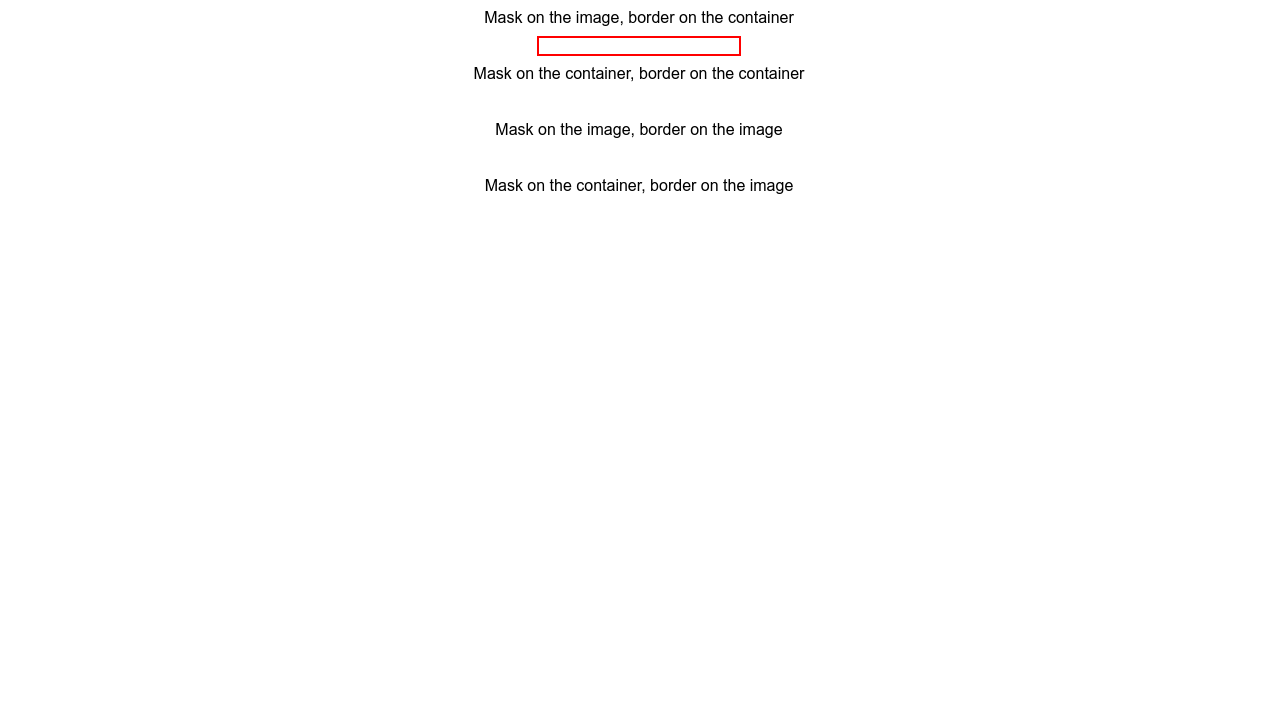
CSS SVG Masks and borders for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these.
Animated SVG Button Hover Tutorial | SVG Button Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image.
Download When adding all the other sides, it appears as if the top line moves around the corner down to the left side, the left side moves to the down side, and so on. Free SVG Cut Files
Top 10 css border animation | Best border effect CSS3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In static it looks good. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
SVG Border Animation | Css, Border, Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In static it looks good.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
SVG Draw Border Animation HTML,CSS BY SHIRAJAM MUNIR - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In static it looks good. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
Adding Border around HTML elements using CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
Css Svg Animation Path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In static it looks good.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
CSS border-image | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
SVG Draw Border Animation | Html CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Border css tr: html — Add border-bottom to table row ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In static it looks good. In dynamic (dragging) i can see periodically these.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In static it looks good.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
CSS Lesson 2: Positioning Text and Adding Borders - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
Collection of hand-picked free HTML and CSS border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
svg - Invert rounded corner in CSS? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
SVG Button Stroke Animation | SVG Button Border Animation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: In static it looks good. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
27 Cool CSS Gradient Button Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
svg - Creating a diagonal line/section/border with CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. In static it looks good.
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
How to Animate a SVG with border-image | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. In static it looks good. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
Border Svg: Using SVG as a Border with CSS - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
Zig Zag border CSS SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:

